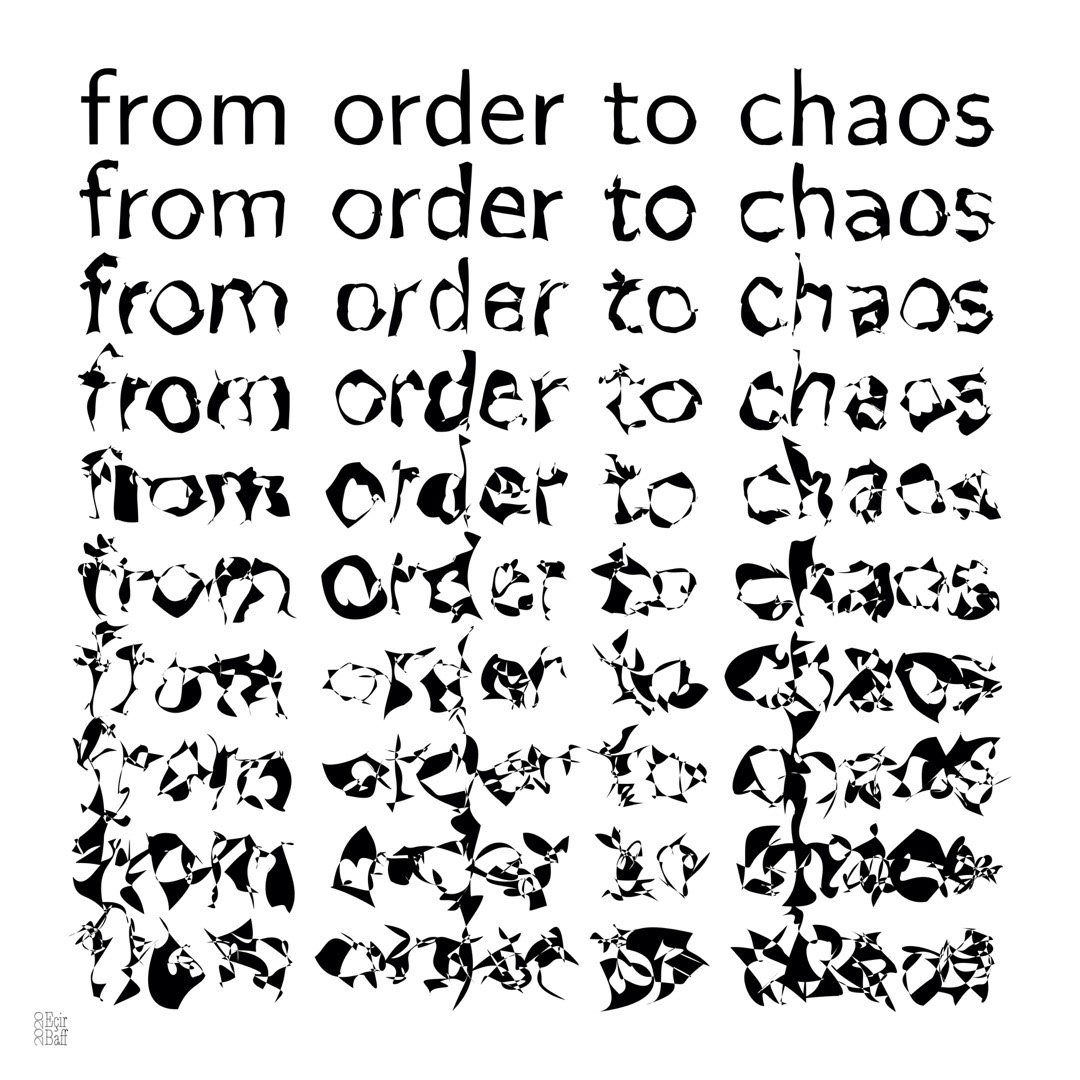
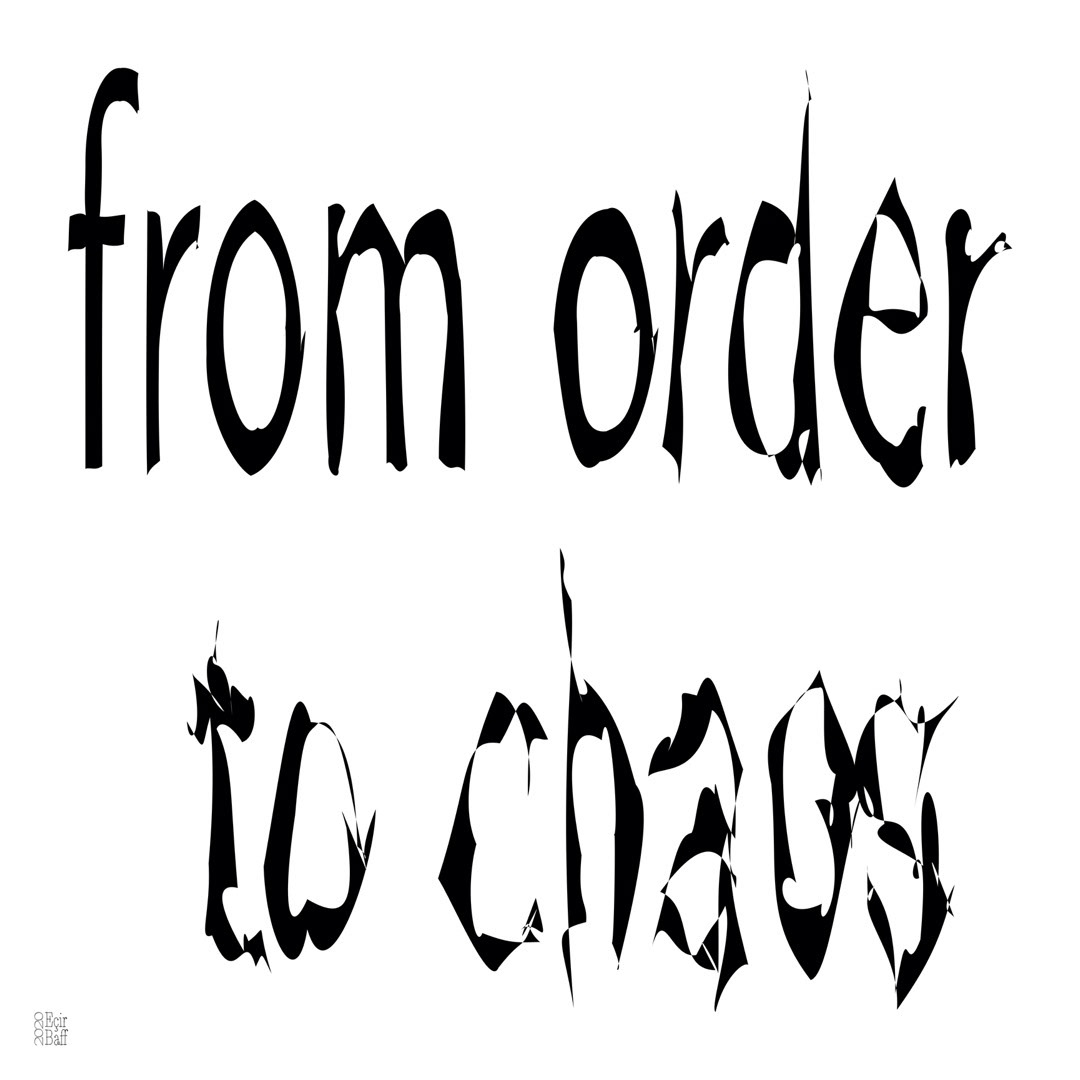
• From order to chaos •
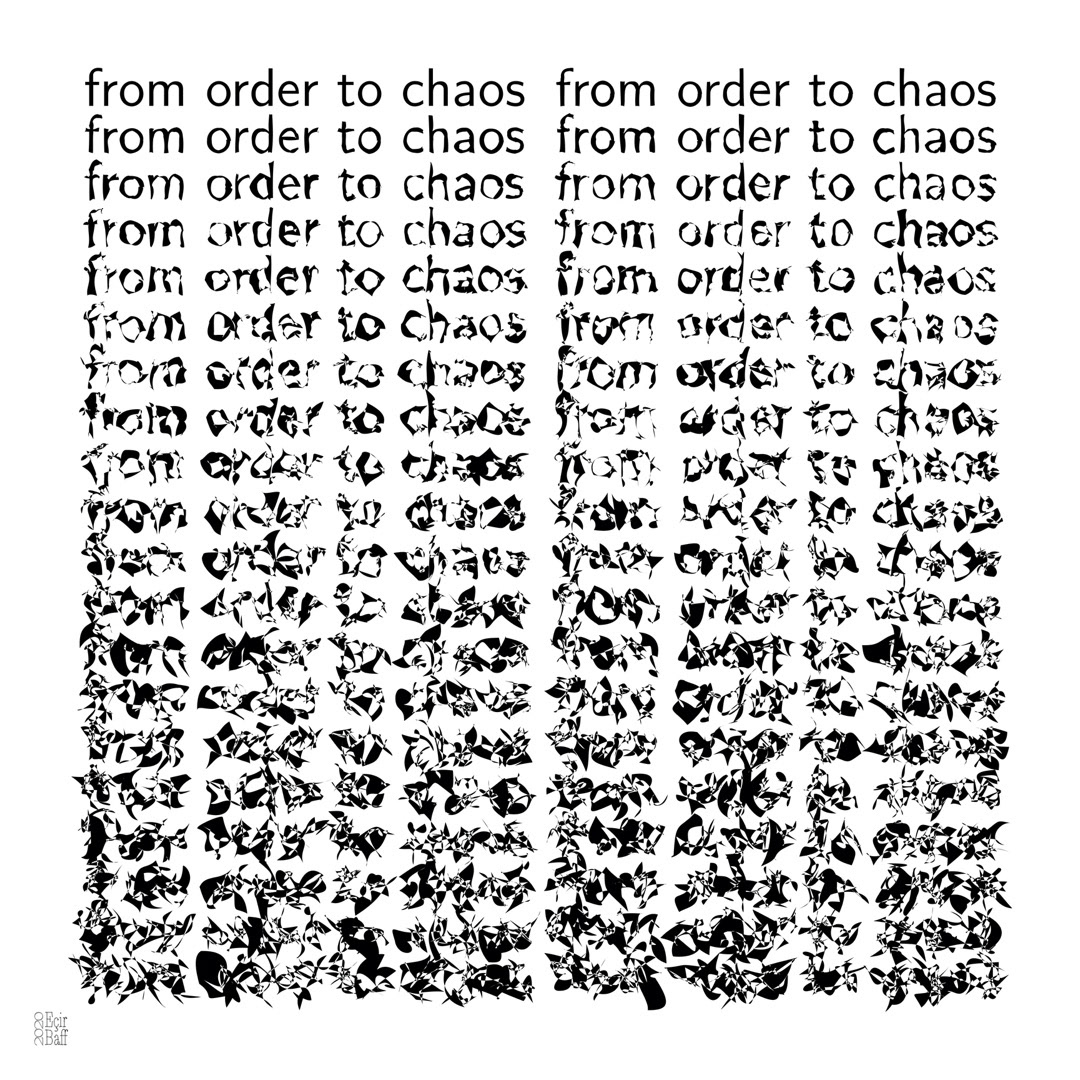
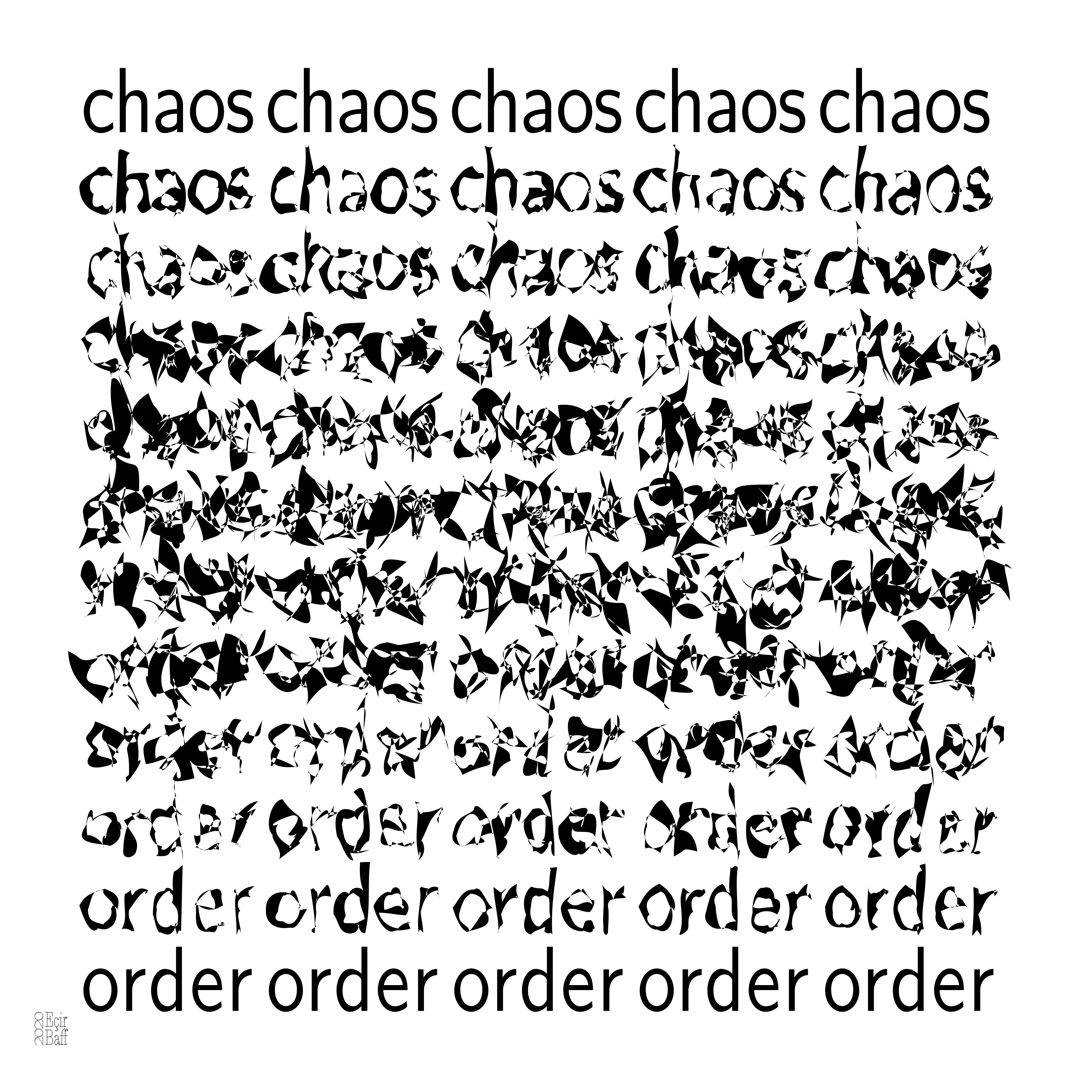
In collaboration with @in.white.rooms, I have played with putting noise in glyph, in the theme "from order to chaos". Then, later, I have myself explored letters of the alphabet (see below).





• Alphabet •
As you can see in the first part of this project, a glyph in a font is just a set of paths, controls points, controls lines. Here I show the way a glyph is made inside a font (no less than a set of equations in fact), and I apply an increasing noise to this glyph.