Having loved the exhibition "Vasily Kandinsky: Around the Circle" at the Guggenheim (2022, New-York), I decided to create a generative art piece inspired by one of Kandinsky's paintings. The exercise, without claiming in any way to rival Kandinsky's talent, is to ask myself, what if Kandinsky had had a computer?
Vasily Kandinsky (October 1936, oil on canvas) Solomon R. Guggenheim Museum, New-York.
The point here is not to reproduce the painting, but rather to try to understand the painter's thought, and to translate it into an algorithm that would summarize this thought. If this algorithm has a minimum of common sense, we should be able to create paintings in the spirit of the original painting. This is the first part of the project; for the rest, I would take a lot of freedom.
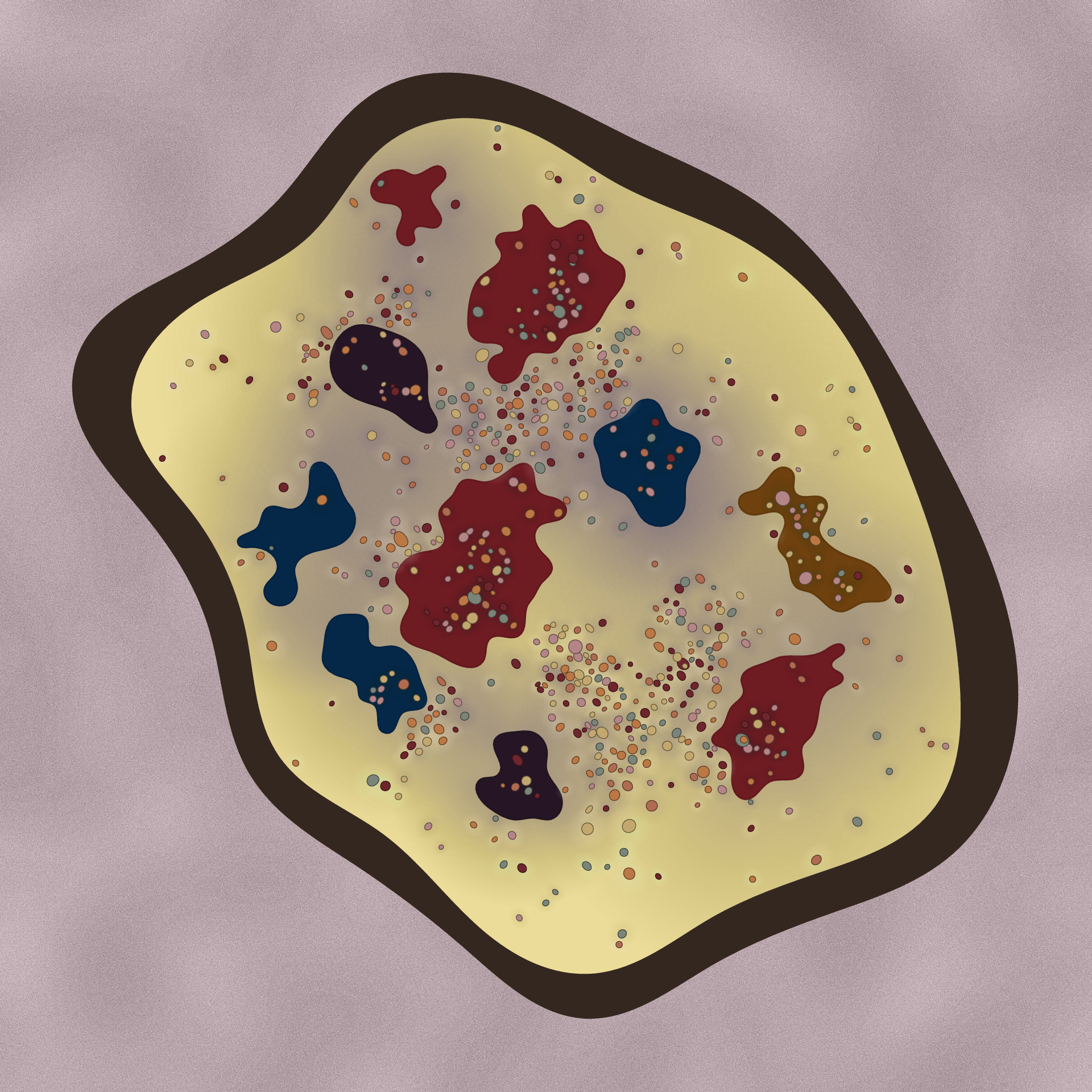
Let's try to describe the basic elements of the picture. A cell-like shape, with a variable thickness contour, contains several smaller cells, 7, with less smooth, noisy shapes, let's call them mitochondria. The cell and the mitochondria contain grains, of small size, colored differently. The grain size distribution has a log-normal shape, asymmetric to the right. There are 588 grains in total: 361 grains in the cell itself, then 227 in the mitochondria (from top to bottom: 8, 5, 106, 18,18, 51, 21). The spatial distribution of these grains is not uniform, there are small clusters of grains, in the cell and also in the large mitochondria. Concerning the color theme, we see that it is limited, 6 colors maybe, a little darker for the mitochondria than for the grains. Brush strokes have been added to create shadows.
Here is the construction algorithm. Note first that the virtual canvas is square, by choice. Let's start with the cell outline. A square shape is noised, then smoothed. This shape is duplicated, shrunk, noised again, and smoothed again. These two shapes form the outline of the cell. You can see the control points in blue, and the control lines, which control the curvatures at each point.
Now we need to add the mitochondria. We need shapes that are less smooth than the cell, that these shapes are a bit far from each other, and that these shapes do not overlap. This last point is a bit complex, as the shapes do not have an analytical expression; we have to test at each new mitochondrion if there is an intersection between the new mitochondrion and the existing ones.
Now we have to add the clusters of grains. As we want to color them (eventually) differently in the cell and in the mitochondria, we will have to consider them differently. In a given entity (the cell or a mitochondrion), we choose a position in the entity in question, which will be the center of the cluster. Around this position, grains are placed according to a bivariate normal distribution, whose correlation coefficient is chosen at random, which gives particular shapes to each cluster. The variances of these distributions are similar, which gives fairly homogeneous cluster sizes. A first important difficulty arises: as much as with a brush it is easy to paint a grain next to another without superposition, with code, it is less easy! Especially since each grain is not a circle, but a unique random shape (although close to a circle). For each new grain, we have to check if this grain has an intersection with the existing ones; we understand that the time to calculate the position of each new grain is exponential with the number of grains. The second difficulty is to make sure that the grain proposed for a certain mitochondrion is really in it; with the shape of these, it is not trivial. Same problem to position a grain in the cell but outside one of the mitochondria. As you can see with the green grain outside the mitochondrion on the top right, the algorithm is not perfect...! Here is the result, by coloring in purple the grains of the cell clusters, and in green those of the mitochondria clusters.
For the other grains, those which are not part of the clusters, the positions are chosen uniformly in space. Here again, the cell (blue grains) and the mitochondria (orange grains) are treated separately, and for each new grain it must be checked that it does not intersect an existing grain (a real challenge!).
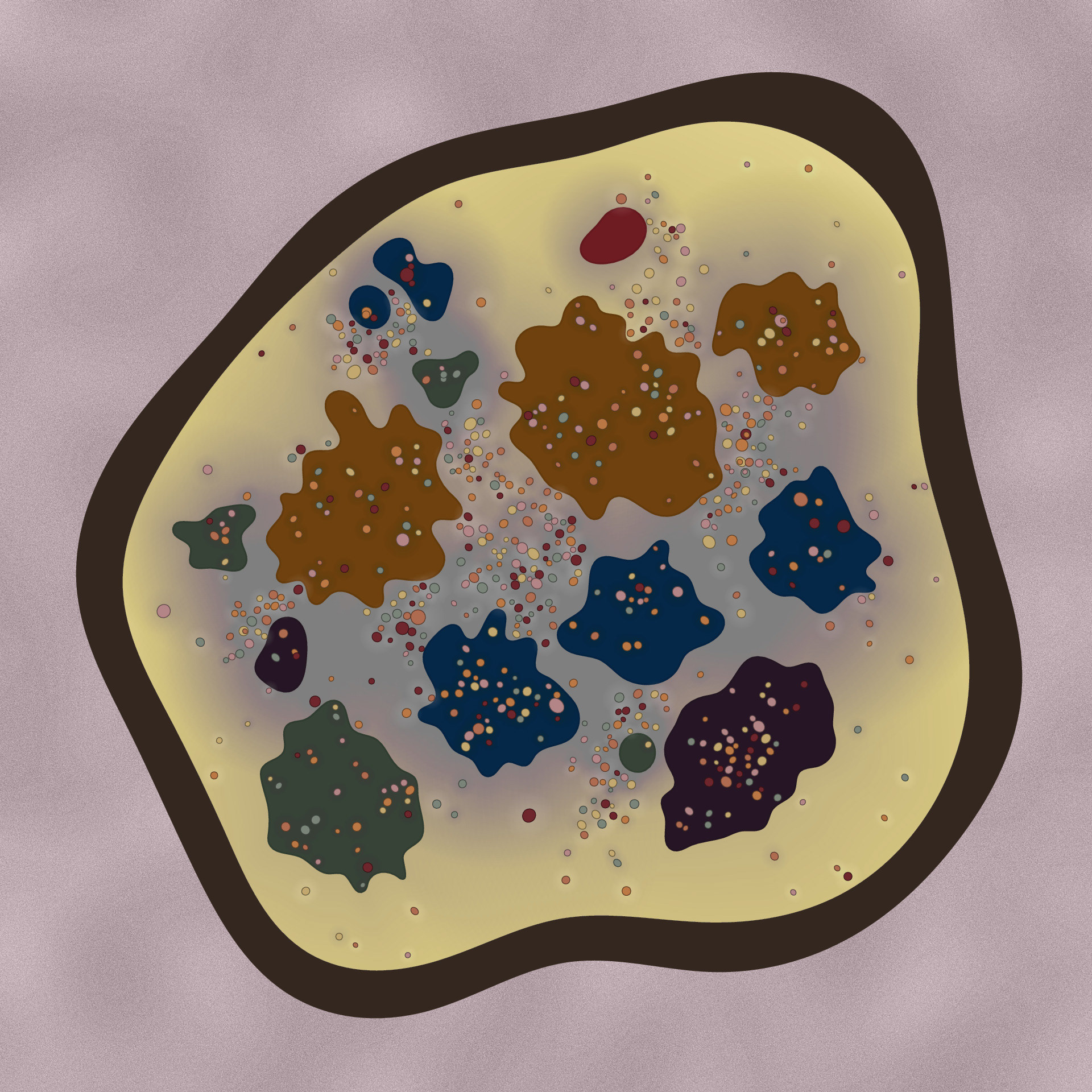
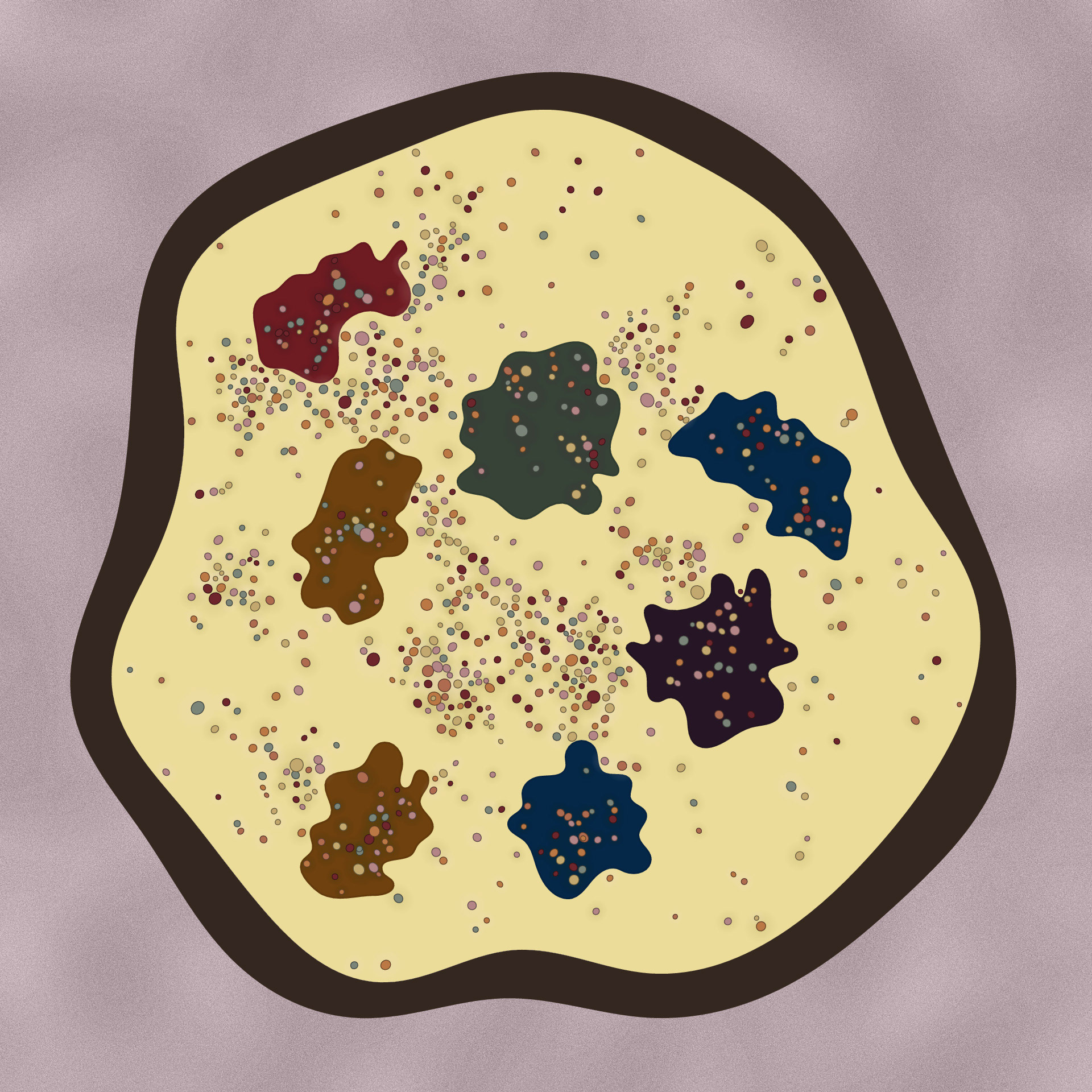
Finally, it remains to add shadows around the mitochondria and each grain, to color all these elements, randomly of course. And there you have it:
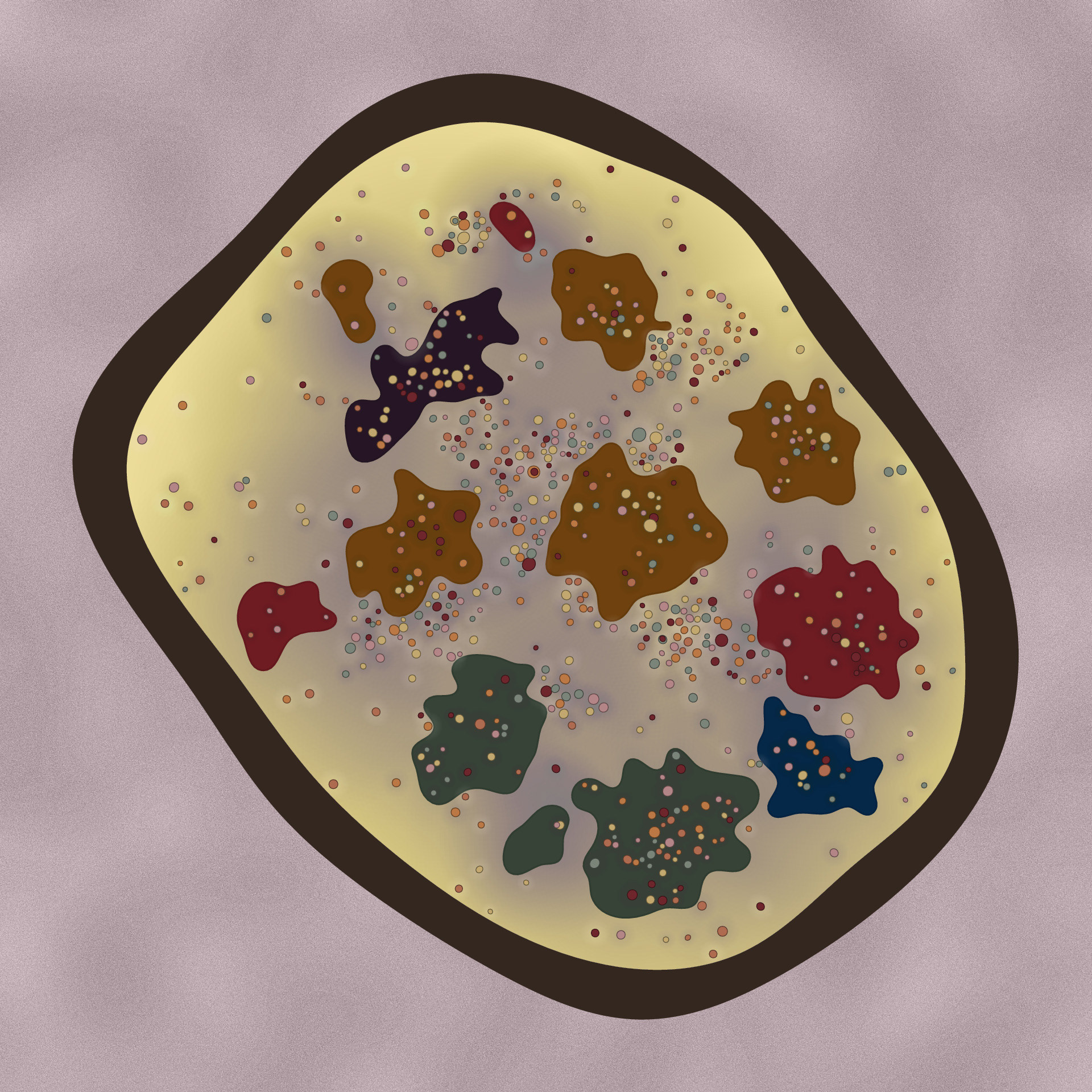
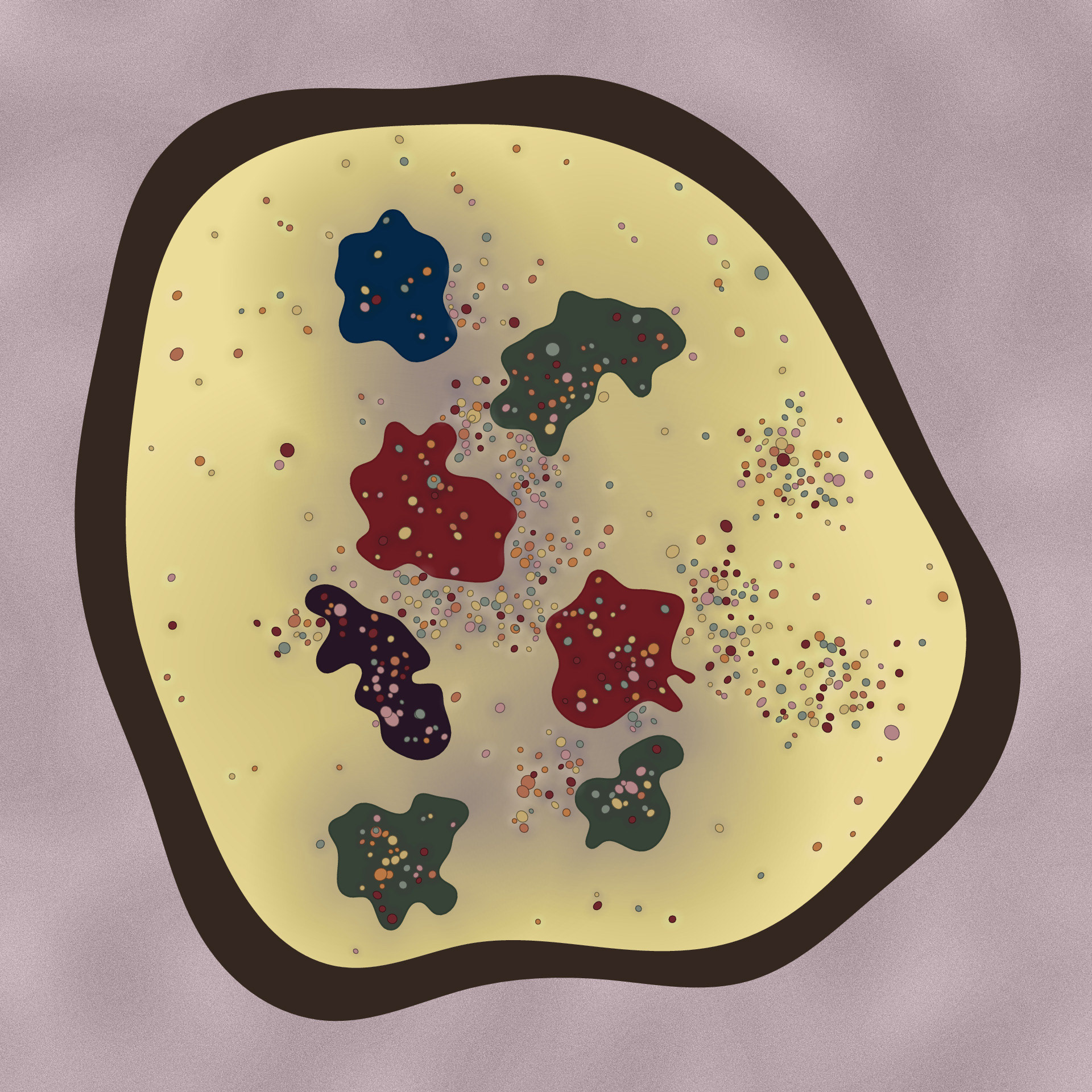
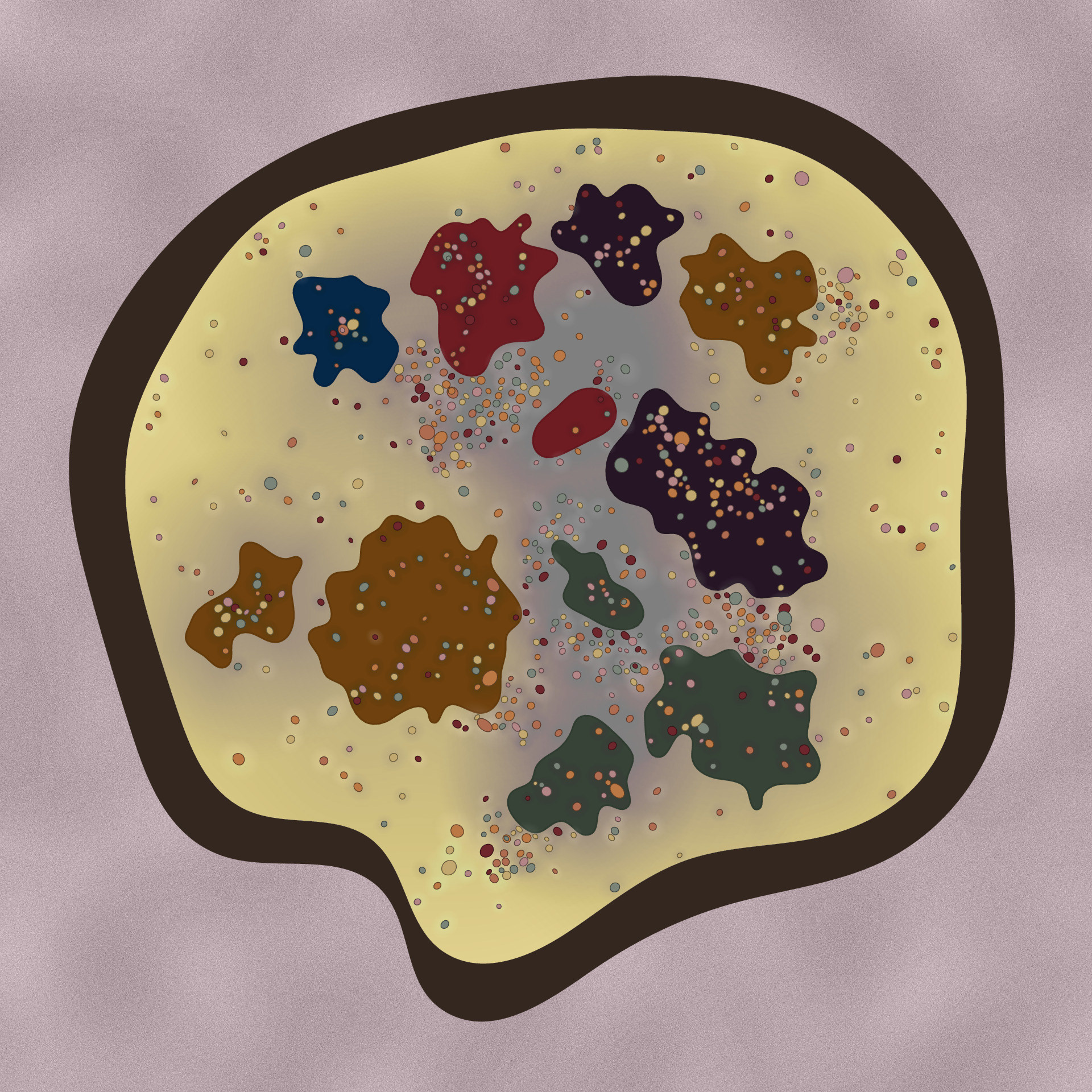
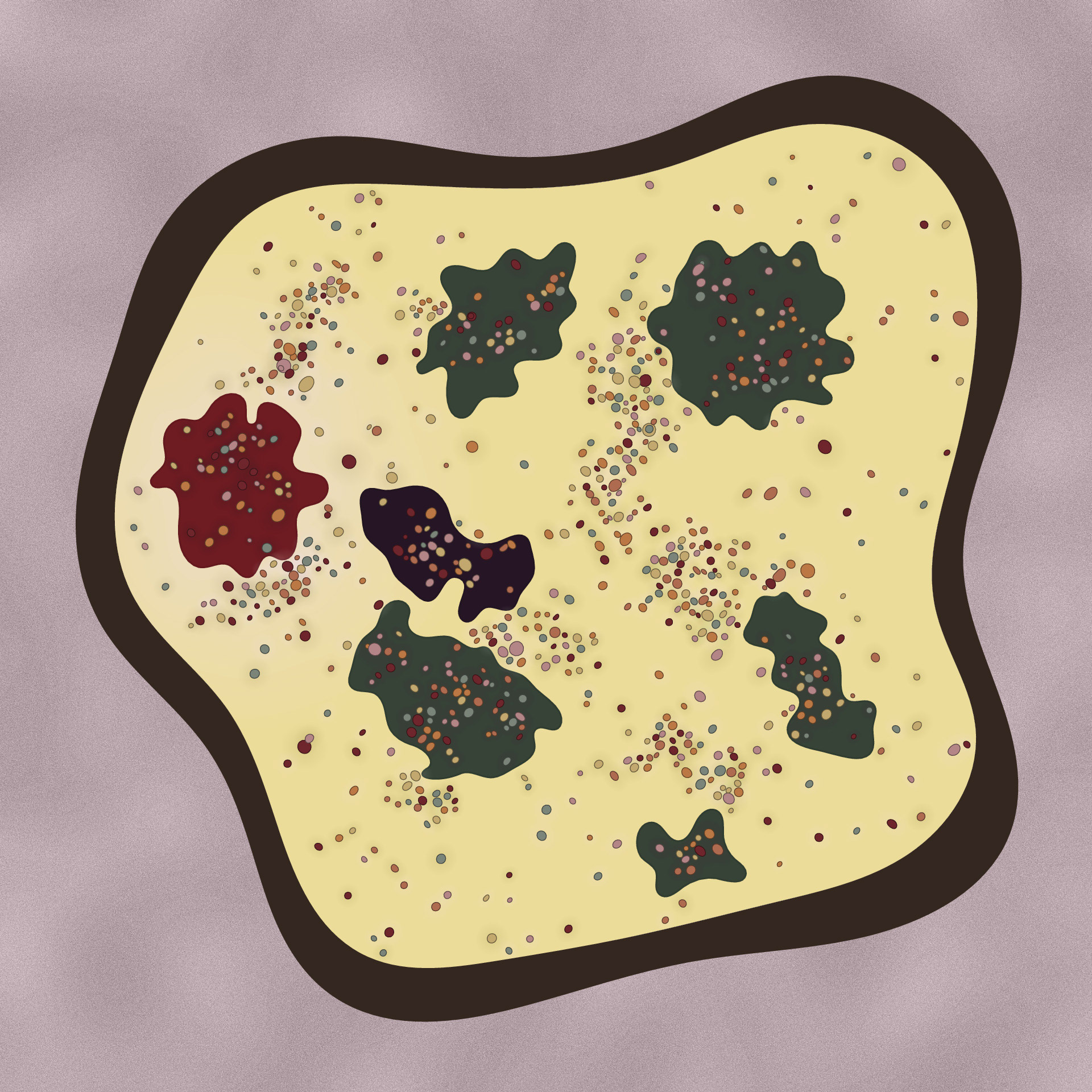
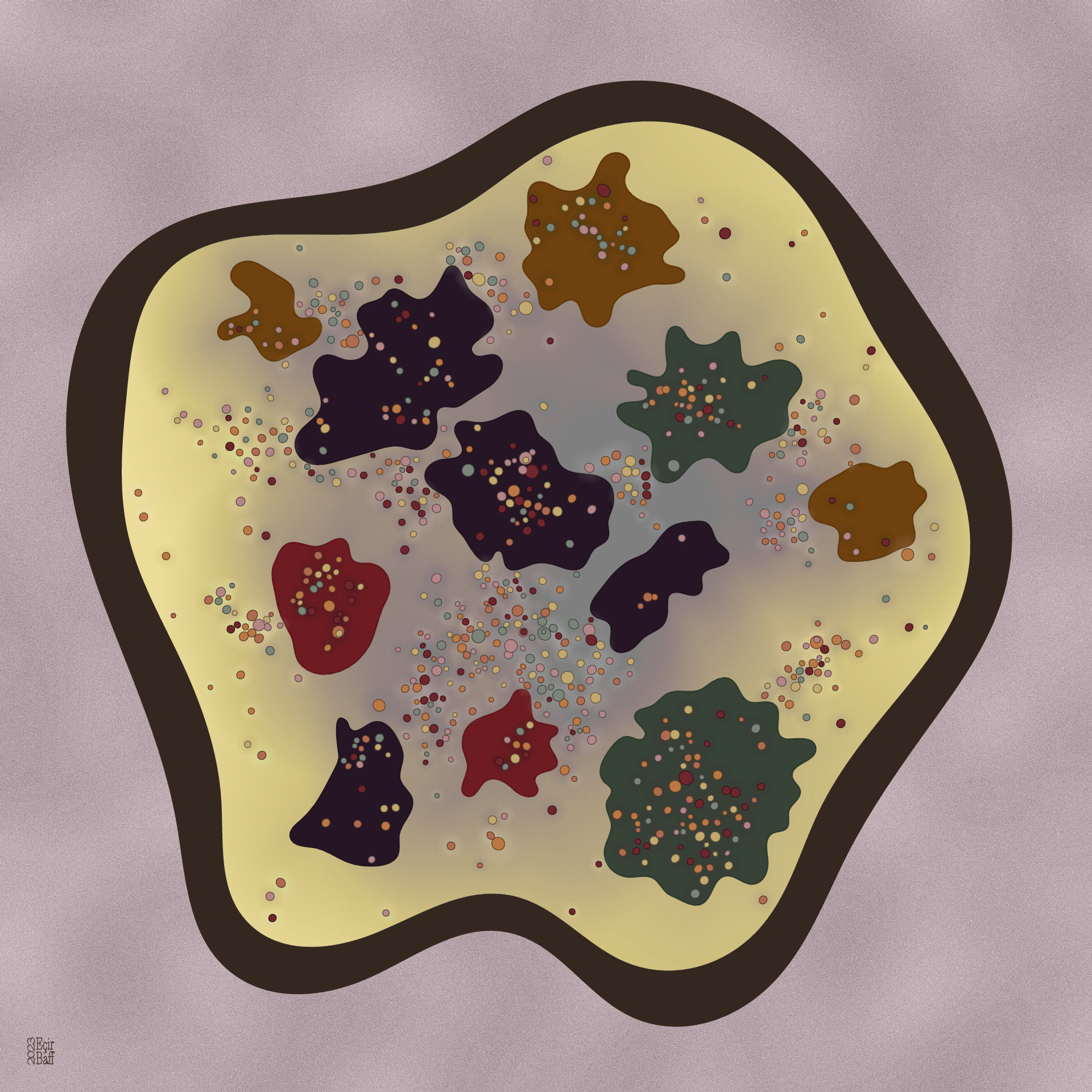
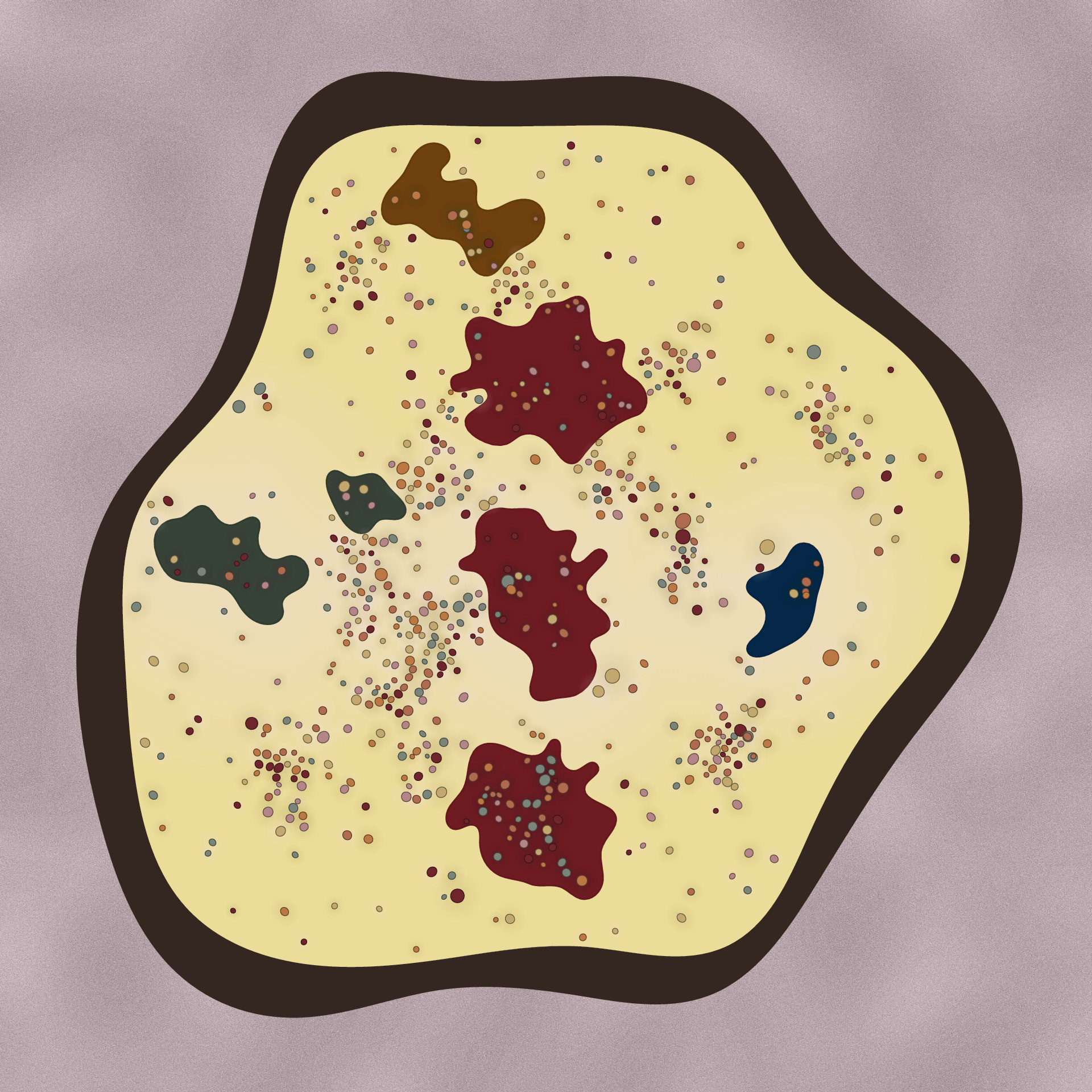
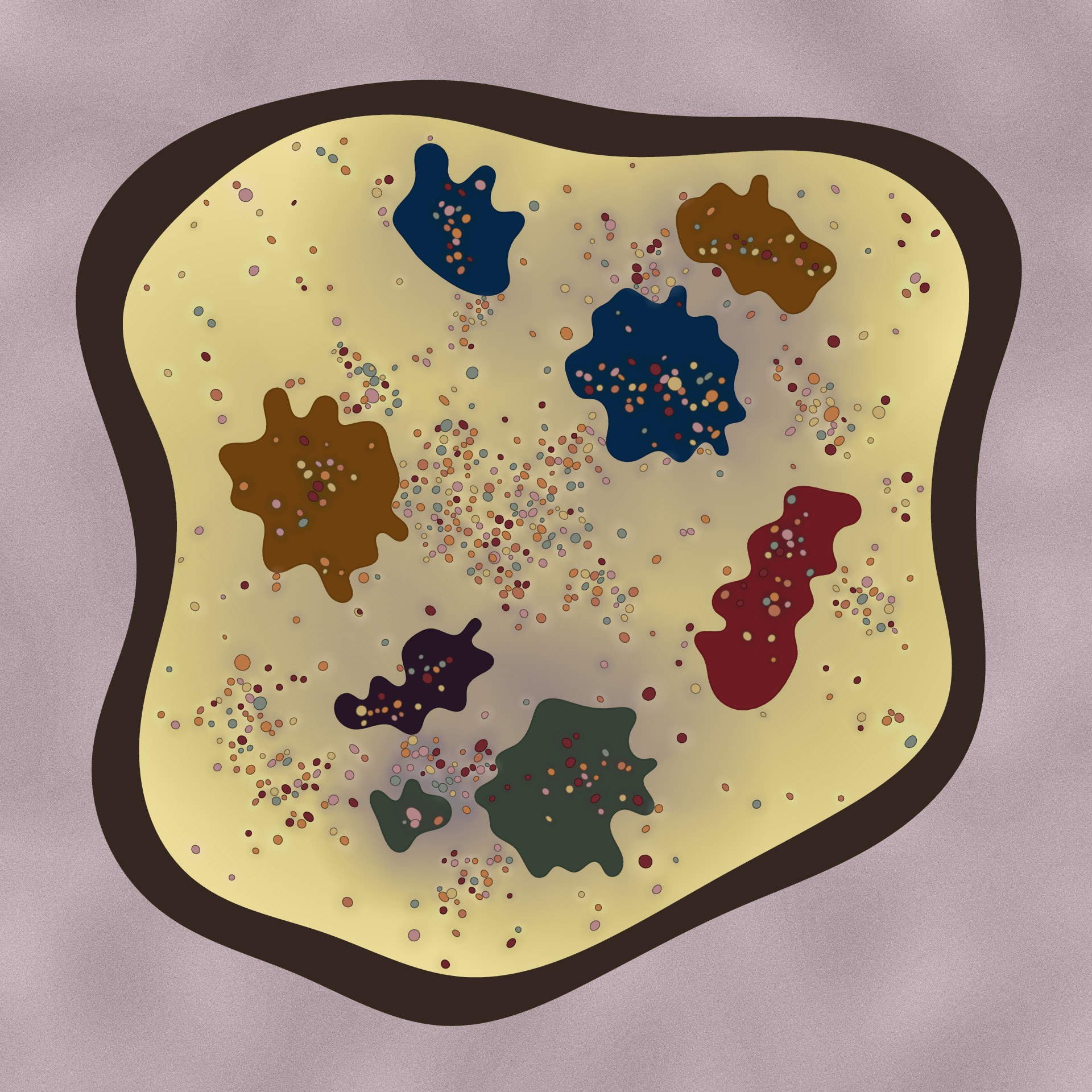
The attempt above is not one to copy the painting, otherwise it would be rather unsuccessful, but rather an attempt to make another painting, one that could have been made before, or after. Here are some others...










This experiment is just a step in the process of creation. Generative art permits to explore a new world, here is a piece of this world: (click for full gallery)